Hallo sobat blogger ketemu lagi diblog Darla Responsive dimana pada kesempatan kali ini saya kembali share artikel yang bukan baru lagi, melainkan artikel yang Darla Responsive bahas kali ini sudah banyak rekan-rekan blogger kita yang lain yang sudah membagikan cara ini. namun saya kembali membahasnya disini hanya untuk simpanan dan sapatau aja ada rekan blogger yang blum memasangnya di blog mereka.
Baik bagi sobat yang ingin memasangnya, langsung saja ikuti cara berikut:
Baik bagi sobat yang ingin memasangnya, langsung saja ikuti cara berikut:
- Login ke Blogspot.
- Klik Design/Rancangan.
- Pilih Edit HTML.
- Kemudian letakan kode dibawah ini di atas kode ]]></b:skin>
#dafis-acc{
font-family:"Trebuchet MS", Tahoma, Verdana, Arial, Helvetica, sans-serif;
font-size:12px;
color:#333;
background:#ffffff;
}
.dafis-label {
background: url("http://lh6.ggpht.com/_xcD4JK_dIjU/S-KAVk09KSI/AAAAAAAAEBc/Tqfaca2nwmo/d/bg4.gif") repeat-x scroll 0 0 #E1F4FB;
border: 1px solid #2F94BA;
color: #FFFFFF;
cursor: pointer;
font-weight: bold;
line-height: 1.4em;
margin: 1px 3px;
outline: medium none;
overflow: hidden;
padding: 2px 10px;
text-decoration: none;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
vertical-align: baseline;
white-space: nowrap;
}
.dafis-label:hover {
background: url("http://lh3.ggpht.com/_xcD4JK_dIjU/S-KAVlLiuVI/AAAAAAAAEBU/Hd-n_8N7qak/d/bg2.gif") repeat-x scroll 0 0 #E1F4FB;
color: #003366;
}
.dafis-daf ol {
margin: 0 0 0 30px !important;
padding: 0 !important;
}
.dafis-daf ol li {
background-color: #C9E9F4;
border: 1px solid #339DC6;
line-height: 1.5em;
margin: 1px 3px !important;
text-align: left;
white-space: nowrap;
}
.dafis-daf ol li a {
color: #333333 !important;
display: block;
padding-left: 10px;
text-decoration: none !important;
}
.dafis-daf ol li a:hover {
background: none repeat scroll 0 0 #7BC4DF;
border-left: 5px solid #333333;
padding-left: 5px;
text-shadow: 0 1px 1px rgba(0, 0, 0, 0.3);
}
- Copy kode dibawah ini dan letakkan diatas kode </head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
- Jika di blog sobat sudah ada kode diatas, maka sobat boleh abaikan langkah ini.
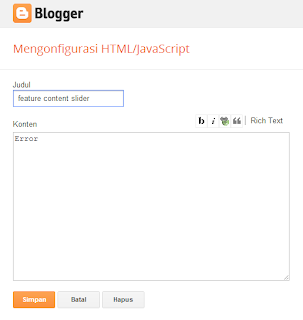
- Selanjutnya copy dan paste kode dibawah ini dalam postingan maupun widget blog sobat.
<script type="text/javascript" src="http://dharla-perdana.googlecode.com/files/Acc.js"></script>
<script src="http://URL BLOG.blogspot.com/feeds/posts/summary?max-results=1000&alt=json-in-script&callback=loadtoc"></script>
- Ganti http://URL BLOG.blogspot.com dengan URL blog sobat.
- Selesei.